Accessibility
Educators have legal and ethical obligations to ensure that materials are fully accessible to all learners, including those with disabilities. This page contains resources about how to choose, create, and share accessible materials.
Accessibility matters
 Educators use digital resources, including Open Educational Resources, to enhance
learning. However, unless carefully chosen with accessibility in mind, these resources
can have the opposite effect for students with disabilities, erecting barriers that
impede learning. For example, consider the accessibility barriers described below.
Educators use digital resources, including Open Educational Resources, to enhance
learning. However, unless carefully chosen with accessibility in mind, these resources
can have the opposite effect for students with disabilities, erecting barriers that
impede learning. For example, consider the accessibility barriers described below.
- Videos without captioning convey little to students who are deaf or hard of hearing
- Images without alternate text and documents without effective headings are inaccessible to students who are blind or visually impaired
- Interactive web and software applications are useless to some students with physical disabilities unless these applications can be operated with a keyboard
Accessibility standards
The Web Content Accessibility Guidelines (WCAG) 2.1, developed by the World Wide Web Consortium, provide an international standard that defines accessibility of digital resources. The University of Washington has developed an IT Accessibility Checklist that can help anyone creating or choosing digital resources to understand the accessibility requirements related to the features and functions of those resources.
Accessibility in OER
In Open Educational Resources (OER) there is no central entity, like a publishing company, to take responsibility for accessibility. When you adopt OER and/or create them, you assume responsibility for making materials accessible for all learners. Below are some useful resources to help you ensure accessibility in OER.
Protocol for Curating Accessible OER
Published in 2021, the Protocol for Curating Accessible OER from the National Center on Accessible Educational Materials contains comprehensive guidelines for creating and evaluating OER for accessibility.
STEM OER Accessibility Framework
While the STEM OER Accessibility Framework (2021) was compiled by STEM faculty, whose focus is instruction in science, technology, engineering and math, it contains valuable information for OER creators in all disciplines. With sections about perceivability, operability, and clarity, this document provides a comprehensive framework regarding accessibility of college materials.
Common issues and solutions
Inaccessible videos
The WebAIM website maintains updated guidelines for captioning and transcripts. Closed captions provide a text version of the spoken audio and other critical sounds, displayed in sync with the video.

Closed captions make video accessible to students who are deaf or hard of hearing, but also benefit many others: They help second-language students understand the spoken audio; they help all students learn the spelling of the words that are being spoken; they make it possible to search the video for specific content; and they can be repurposed as an interactive transcript, which is a great feature for everyone!
If a video is captioned, it will have a CC button on the video player. Many video hosting sites offer free captioning, but you'll want to inspect the captions to be sure they are accurate.
When you make a video in Canvas Studio, you can caption and edit captions directly in the program.
If you'd like to share a video that does not currently have captions, caption it! Here are some tools for that:
-
-
- 3C Media Solutions - a FREE captioning solution for online/hybrid California community college instructors. Here's a demo video by Cynthia Wilshusen about how to use this service.
- Kapwing's Subtitle Maker - a free tool for captioning and subtitling any public video
-
Inaccessible images
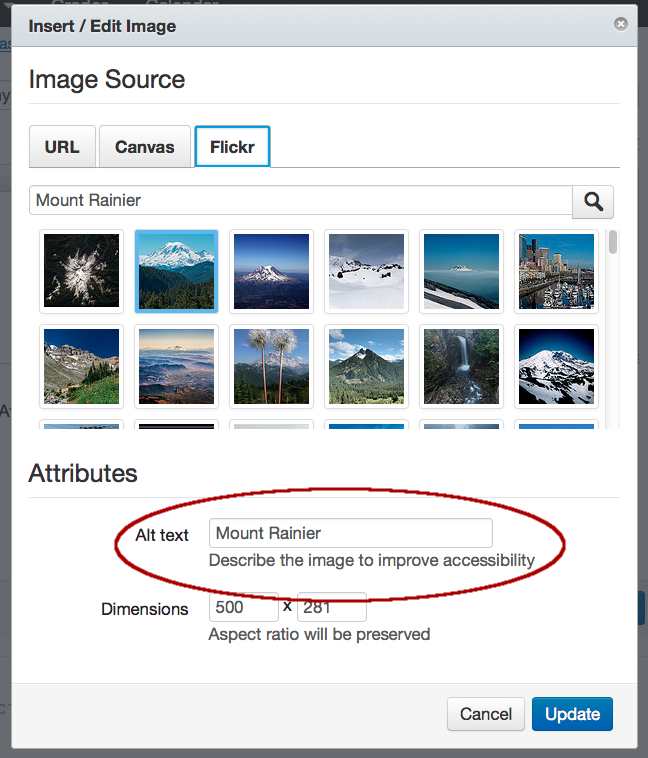
If images are used to communicate information, they should include short text descriptions of the information conveyed by the image. These short descriptions are typically referred to as “alternate text” or “alt text.”
Most authoring tools that support adding images to content also support adding alt text to an image. When you’re adding an image to a web page or document, simply look for an “alt text” field in the Image Properties dialog and enter a short description into the space provided.
When composing alt text, consider what the image needs to communicate. Then, add alt text that will convey the same idea to someone who is unable to see the image. Please note that you needn't begin by saying "image of," since that is understood in the context of this field.
The following resources provide additional guidance for writing good alt text.
-
-
- HTML5: Techniques for providing useful text alternatives
- Guidelines for Describing STEM Images – from National Center for Accessible Media
-
If the image contains detail too complex to be described in one or two brief sentences, then the text description will need to be provided separately from the image, either within surrounding text on the same page, or on a separate page that is accessible via a link on the main page.
Sections of the preceding content were originally developed by Washington State Board for Community and Technical Colleges. CC BY